How to add Stylish Recent Post in Blogger Sidebar | Create a Colored Recent Post Widget
Hi to all in this article, I am going to tell you all about how to add stylish recent post in blogger sidebar easily in just 2 minutes.
So read the below provided steps completely and carefully to get clear understand about the process, if you miss any one step then you may face error while saving code.
You Must Know
What is Recent Post in Blogger ?
Basically recent post is a type of category, in this you can see the latest posts, what you written recently.
What is the benefit of Recent Post ?
By this recent post, your visitors can find your newly published posts easily and you will get more views for the posts.
Where we can add this recent post in blogger ?
It is fully depend on your website design, nearly 90 percent of website add this recent post category in sidebars or you can also add in the bottom of your website.
Whether Stylish Recent Post Effects our theme ?
No, because this is just a piece of CSS code adding in your theme, so when you are not interested on this, then you can remove the stylish code from your blogger theme.
Note: Before adding the code in your theme, you need to backup your code, if you get any error while saving the code, then you can restore your theme back.
 |
| How to add Stylish Recent Post in Blogger Sidebar by tial wizards |
Steps to add Stylish Recent Post in Blogger Sidebar
Step-1: You need to login to your blogger website.
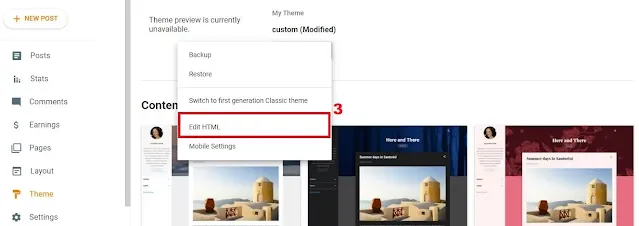
Step-2: Click on Theme -> Customize -> Edit HTML.
 |
| Blogger Layout Edit HTML |
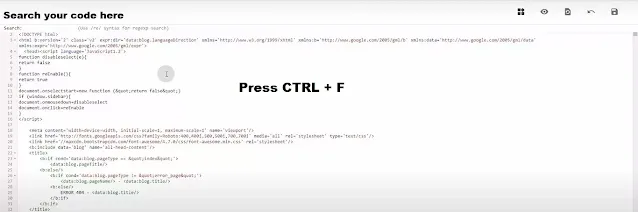
Step-3: Click on blank area and press CTRL +F and search for </style> from your theme.
 |
| Code Search in Blogger |
Step-4: Copy the below provided code-1 and paste the code above the <style> tag and click on save button.
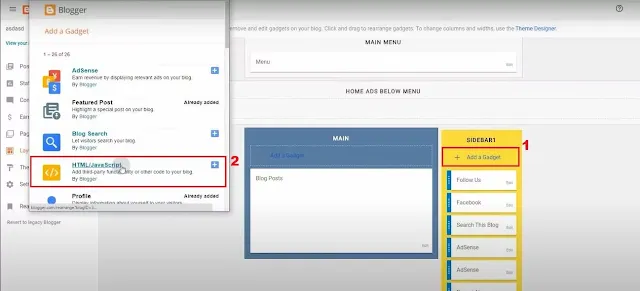
Step-5: Now you need to open Layout -> Sidebar -> Add a Gadget -> HTML/JavaScript.
 |
| Add a Gadget - HTML/JavaScript |
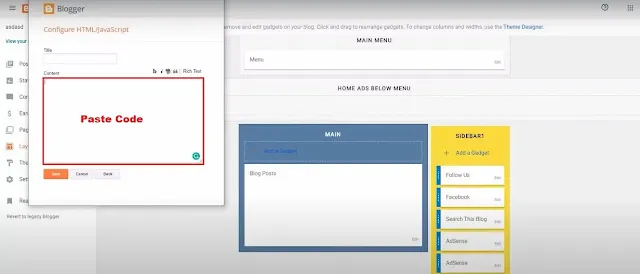
Step-6: Paste the below code-2 in content box and then click on save.
 |
| Configure HTML/JavaScript in Layout |
Step-7: Now you have the click on save button in layout section.
Step-8: You have successfully added stylish recent post in blogger website sidebar and demo image is given below.
 |
| Demo Stylish Recent Post in Sidebar |
Code-1: [Paste code above </style> in theme section]
Code-2: [Paste the code in html/JavaScript Gadget]
Conclusion
If you follow above provided steps completely, then you can add stylish recent post in your blogger sidebar easily in just 2 minutes.
If you found this content helpful then share this article and follow us from social media platform.

