How to add Read More in Blogger Post | Also Read Widget in Blogger Post
Hi to all in this article, I am going to tell you all about how to add also read post links in your website easily in just 2 minutes.
Read the below provided steps carefully and completely to get clear understanding of the process, if you miss any one step then definitely your website may get issues while saving the code.
Information You Need to Know
What is Also Read in Blogger Post?
Also read is one type of post inter linking method, in this we can add a group of posts links in any post of your website, by this you can get post views and also bounce will be maintained constant.
How many Links we can add in Also read for Post ?
There are no limitation but, my suggestion to you is to add maximum 6 posts and minimum two post links in this script.
 |
| How to add Also Read in Blogger Post by tial wizards |
Steps to add Also Read in Blogger
Step-1: Login to your blogger website dashboard by using your login credentials.
Step-2: Now you need to click on Theme option and backup your complete website theme code and save it in your database safely, if any problem occurs while saving the code then you can backup your code again and you will not loose your changes.
 |
| Blogger Edit HTML Page |
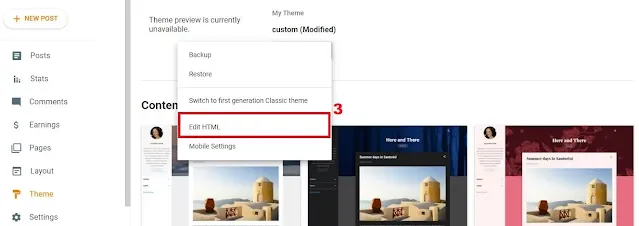
Step-3: After backup code click on customize and then choose Edit HTML option.
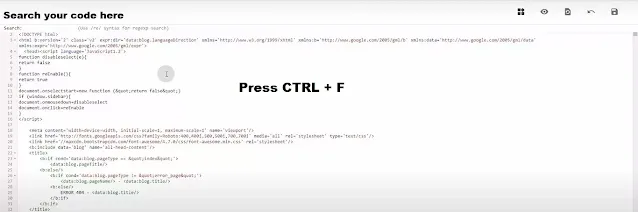
Step-4: Now you see your website theme code, here click on blank area and press CTRL + F and then you see a search bar, there you need to enter </head> or closing head tag and press enter.
 |
| Search Theme Code </head> |
Step-5: Copy the below provided code-1 and paste the code above the <head> tag or closing head tag.
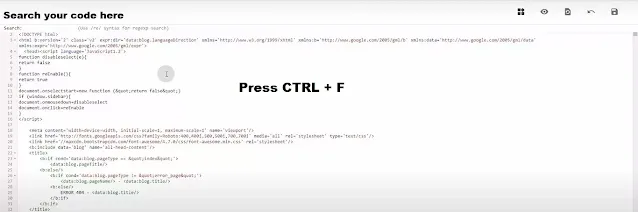
Step-6: Now you need to press CTRL + F and then you see search bar, there you need to enter "<data:post.body/>" and press enter.
 |
| Search Theme Code <data:post.body/> |
Step-7: Copy the below provided code-2 and replace the code in the place of <data:post.body/>.
Step-8: After adding the two code, click on save button, now you have successfully added Also Read in your blogger website.
 |
| Also Read Demo in Blogger Post |
Note:
If you get any error while saving the code, then you need to backup your code again and do the complete process again as told in the above steps.
Visit your blogger website and check whether the posts are visible or not, if not visible then it is due to less posts in your website, so write more articles with same labels.
In some blogger themes this code may not work properly so before adding the code, backup your complete theme.
If you have any problem, then contact us
Code-1 [Paste above </head>]
Code-2 [Replace the below code with <data:post.body/>]
Conclusion
If you follow above provided steps carefully and completely then you can add Also Read in your blogger website easily without getting any issue.
If you feel this content is helpful then share this article and follow us from social media platforms.

