How to Change the Color of Address Bar in Mobile Browser on Blogger
Hi to all in this article, I am going to tell you all about how to change color of address bar in mobile browser on blogger easily in just few minutes.
Read the below provided steps carefully and completely, if you miss any one step then you will definitely get error while saving code in the theme section.
Why to change the address bar color?
Basically to provided good user interface and a premium look, and visitors can attract to this and can stay longer time in your website.
Can we change color of address bar in WordPress websites ?
Yes you can change the color of address bar in WordPress websites, by using plugins and there are so many demo videos available in YouTube you can search and watch them.
 |
| How to Change the Color of Address Bar in Mobile Browser |
Steps to change color of address bar in Mobile browser
Step-1: First of all you need to login to your blogger website dashboard by using your login credentials.
Step-2: Click on Theme -> Customize -> Back Up -> Download Theme.
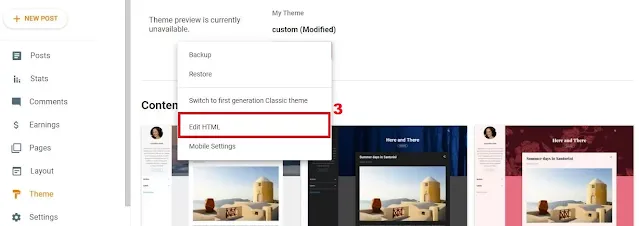
Step-3: Click on Theme -> Arrow Icon -> Edit HTML -> Theme Section.
Click on blank area and press CTRL +F to search
Step-4: Copy the below provided meta tags.
Step-5: Paste the copied meta tags below head tag or <head> tag.
Step-6: Now change the color based on your website theme color and you can search color codes from google or you can inspect your website, to know your color code.
Step-7: After changing the color, click on save button.
Step-8: You have successfully changed the color of address bar in mobile browser.
Note:
You can change the color of the address bar from the code and you can use google color picker - Click here
If you get any error while saving the code then restore your backup code and repeat the same steps again.
Conclusion
I hope that you have understood how to change the color of address bar in mobile browser on your blogger website easily in just few minutes.