How to Add Text Hover Animation in Blogger
Hi to all in this article, I am going to tell you all about how to add text hover animation in blogger website easily in just few minutes.
Read the below steps carefully and completely, if you miss any one-step then you may face errors while saving the code in the theme section, so rea the article completely.
 |
| How to Add Text Hover Animation in Blogger |
Steps to Add Text Hover Animation in Blogger
Step-1: First of all you need to login to your blogger website dashboard.
Step-2: Click on Theme section -> Customize -> Back Up -> Download Theme.
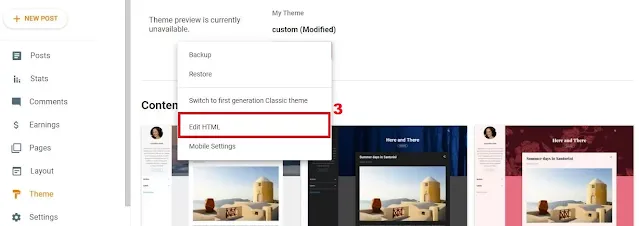
Step-3: Again click on theme -> Arrow Icon -> Edit HTML -> Theme Section.
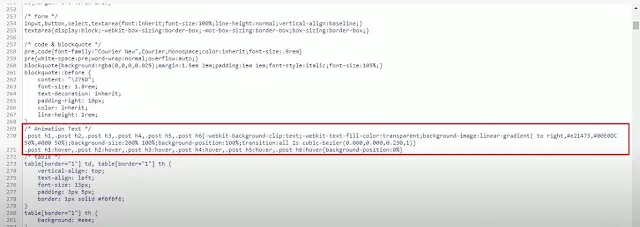
Click on the blank area and press CTRL +F and search ]]></b:skin>.
Step-4: Copy the below provided code.
Step-5: Paste the copied code above ]]></b:skin> tag.
Step-6: Here you can change the color of the text based on your website theme color and you can search the color codes from google color picker or you can inspect your website and copy the color codes.
Step-7: After all modifications, click on save button.
Step-8: Now you have successfully added text hover animation in your blogger website easily in just few minutes.
Note:
If you want to change the color text then you can use google color picker - click here
If you get any issue while saving the theme code, then restore your backup code again and repeat the same steps given above.
Conclusion
I hope that you have understood how to add text hover animation in your blogger website easily in just few minutes.