How to Add Text Resizer in Blogger Website
Hi to all in this article, I am going to tell you all about how to add text resizer in blogger website easily in just few minutes.
Read the below steps carefully and completely, if you miss any one step then you will face error while saving the code in your theme section.
What is the use of adding text resizer ?
Basically to increase visitors engagement, if visitors want to read the article in large font size then this feature will help them and increase your page reading time and decrease your page bounce rate.
Can we add text resizer in WordPress website or not ?
Yes you can add this text resizer in your WordPress website, by using plugins, and you can watch demo videos available in YouTube on adding of text sizer in WordPress.
 |
| How to Add Text Resizer in Blogger Website |
Steps to Add Text Resizer in Blogger Website
Step-1: Sign in to your blogger website dashboard.
Step-2: Click on Theme section -> Customize -> Back Up -> Download Theme.
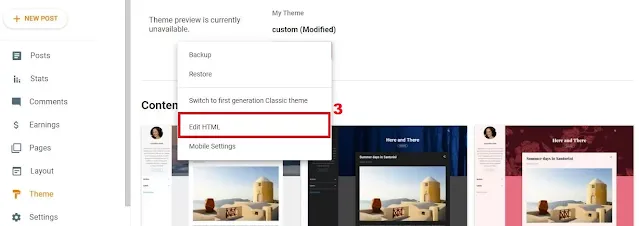
Step-3: Now click on Theme section -> Arrow Icon -> Edit HTML -> Theme Editor.
Step-4: Copy the below provided JavaScript code and paste it above closing body tag or </body> tag.
Step-5: Copy the below provided HTML code and paste it after body tag or <body> tag.
Step-6: Now copy the below provided CSS code and paste it above closing head tag or </head> tag.
Step-7: Click on Save button.
Step-8: You have successfully added text resizer in your blogger website easily.
Note:
If you get any error while saving the code then you can restore your backup code again and follow the above provided steps.
You can change the color of the icons based on your website theme color and you can find color codes from google color picker - click here
Conclusion
I hope that you have understood how to add text resizer in your blogger website easily in just few minutes.