How to Make Sticky Navigational Bar in Blogger Website
Hi to all in this article, I am going to tell you all about how to make sticky navigational bar while scrolling in any blogger template.
Read the below provided steps carefully and completely to get clear understanding about sticky navigational bar in your blogger website.
By adding sticky navigational bar, visitors can get clear idea about your services and categories, so that they will click on it.
This given sticky navigational bar code works in all blogger templates, and you need to keep in mind that to take a back up code of your website theme code, so that if you get any errors then you can restore the code again.
 |
| How to Make Sticky Navigational Bar in Blogger Website |
Steps to Make Sticky Navigational Bar in any Blogger Template
Step-1: Login to your blogger website dashboard by using your login credentials.
Step-2: Click on Theme Section -> Customize -> Back Up Theme -> Download Theme.
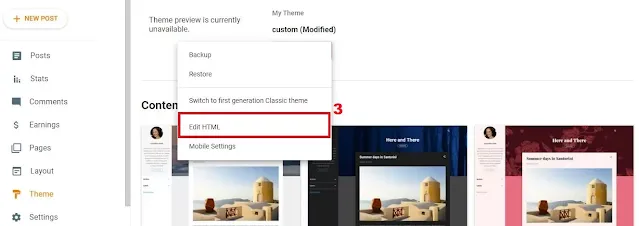
Step-3: Click on Theme -> Arrow Icon -> Edit HTML -> Theme Editor Page.
Step-4: Copy the below provided CSS code and paste it above </b:skin> or inside menu CSS.
Step-5: Now copy the below provided JavaScript code and paste this complete code above closing body tag or </body> tag.
Step-6: Please note that replace "menu-wrap" with your appropriate nav id, for that you need to find the navigational bar div ID from your website theme code, and replace that nav id in the place of menu wrap.
Step-7: After adding your navigational bar id, click on save button.
Step-8: Now you have successfully added sticky navigational bar in your blogger website easily in just few minutes.
Note:
If you get any error while saving the code, then you can restore the back up code again and repeat the above provided steps again.
Be careful while replacing your navigational bar Id from your theme code and follow every steps provided in this article, so that you will not get any issue or error while saving the code..
Conclusion
I hope that you have understood about adding sticky navigational bar while scrolling in any blogger template or theme.