How to Install Anti Copy Paste using CSS in Blogger
Hi to all in this article, I am going to tell you all about how to add anti copy paste using CSS in blogger website easily in one minute.
Read the below provided steps carefully and completely, if you miss any one topic then you will definitely get error while saving the code in the theme editor page.
 |
| How to Install Anti Copy Paste using CSS in Blogger |
Steps to Install Anti Copy paste using CSS in Blogger
Step-1: Sign in top your blogger website dashboard by using your blogger login credentials.
Step-2: Click on Theme -> Customize -> Back Up -> Download Theme Code.
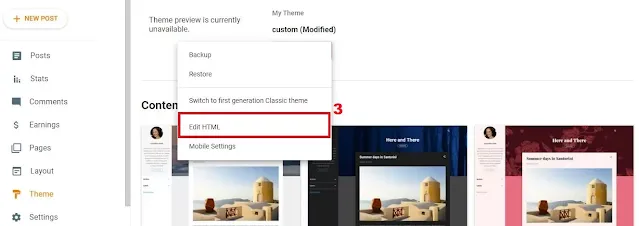
Step-3: Now click on Theme section -> Arrow button -> Edit HTML -> Theme editor page.
Step-4: Now you need to click on the blank area and press CTRL + F and enter closing head tag or </head> tag, and press Enter.
Step-5: Now you will see </head> tag is highlighted in the editor page.
Step-6: Download the CSS code from below and paste it above closing head tag or </head> tag.
Step-7: After adding the complete code, click on save button to save he code.
Step-8: Now you have successfully installed anti copy paste using CSS in your blogger website easily in just 1 minute.
Note:
If you get any error while saving the code, then you need to restore the back up code again and repeat the same process again as given above.
Conclusion
I hope that you have understood on how to install anti copy paste using CSS in your blogger website easily in just 1 minute.