How to Add Animated Underline Link Hover Effect in Blogger
Hi to all in this article, I am going to tell you all about how to add animated underline link hover effect in your blogger website easily in just few minutes.
Read the below provided steps carefully and completely, if you miss any one step then you will get error while saving the code.
The main use of this animated underline link hover effect is to attract the users and their attention towards your website links professionally.
And by adding this, your website interface will become good and you can attract new visitors as well as you can decrease your bounce rate.
 |
| How to Add Animated Underline Link Hover Effect in Blogger by tial wizards |
Steps to Add Animated Underline Hover Effect in Blogger
Step-1: Login to your blogger website dashboard by using your login credentials.
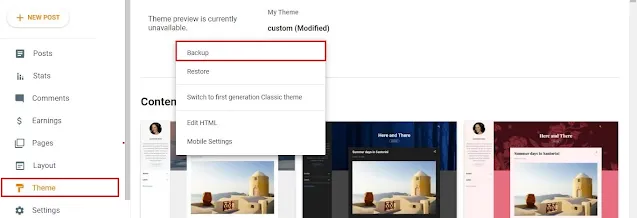
Step-2: Click on Theme -> Click on Arrow Icon -> Click on Backup -> Download Theme.
Step-3: Again Click on Theme -> Click on Arrow Icon -> Click on Edit HTML -> Theme Editor.
Step-4: Now click on the blank area and press CTRL + F, now enter </body> tag or closing body tag in the search bar and press Enter.
Step-5: Copy the below provided CSS code.
Step-6: Paste the copied CSS code above </body> tag.
Step-7: Now click on save button.
Step-8: You have successfully added animated underline link hover effect in your blogger website.
Note:
If you get any error while saving the code, then restore your backup code again and repeat the same steps above provided.
Here you can also add your class post body section to target the links inside your website posts and exclude other links in your website, for that you need to click on inspect element in your chrome or press F12 to open developers section and search for your post body class only and add it to the above CSS code.
You can also add the given CSS code above the ]]></b:skin> tag or </style> tag by removing the <style> tag with the code.
Conclusion
I hope that you have understood how to add animated underline hover effect in your blogger website easily in just few minutes.