How to Add Cookie Based Welcome Intro Popup in Blogger
Hi to all, in here I am going to tell you all about how to add cookie based welcome intro popup in your blogger website or any other website easily in just few minutes by using HTML, CSS and JavaScript.
By adding this, you can attract your website visitors attention and also it will help your visitors to understand about your website and you can update your visitors about latest updates through this by providing some links.
Here I have given three different codes i.e. HTML, CSS and JavaScript codes, which you need to add in your theme section only and don't add it in your blog post, if you add this codes in blog post it won't work.
These three codes will not effect your SEO or webpage ranking or Webpage speed, these are very low size codes, so you can use these codes in all blogger templates and even in WordPress and in normal websites too.
Read the below provided steps completely and carefully, if you miss any one step then you will definitely get error or issue while saving the code in your blogger theme editor, so read the complete article to avoid issues or errors.
Steps to Add Cookie Based Welcome Intro Popup
Step-1: First of login to your blogger website dashboard.
Step-2: Go to Dashboard -> Click on theme section -> Click on arrow icon -> select backup -> Click on download -> Theme downloaded successfully.
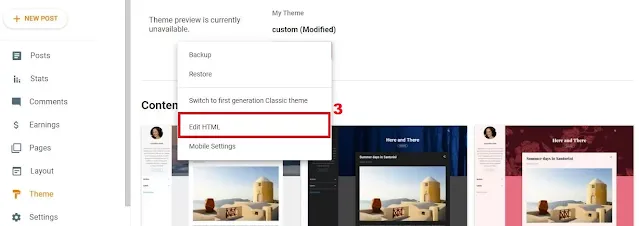
Step-3: Go to Dashboard -> Click on theme section -> Click on arrow icon -> select Edit HTML -> Theme Editor.
Step-4: Copy below provided CSS code and paste the copied CSS code above closing head tag or </head> tag.
Step-5: Copy the below provided JavaScript code and paste the copied JavaScript code above closing body tag or </body> tag.
Step-6: Now copy the below provided HTML code and paste the copied HTML code below open body tag or <body> tag.
Step-7: After adding all the three code click on save button.
Step-8: Now you have successfully added cookie based welcome intro popup in your blogger websites easily in just few minutes.
Note
If you get any error while saving the code, then you need to restore your backup code again and you need to repeat the same steps again carefully.
If you want to change the colors and styles of the popup you can modify CSS code and if you want to change the colors based on your website theme, then you need to change the color codes and you will get color codes from google color picker.
Conclusion
I hope that you all have understood about how to add cookie based welcome into popup in blogger website easily in just few minutes by using HTML, CSS and JavaScript.