How to Change Header Background Color on Scroll in Blogger
Hi to all in this article, I am going to tell you all about how to change header background color on scroll in your blogger website easily in just few minutes.
By changing header background color on scroll, will attract visitors attention and visitors will read the complete article and then your website bounce rate will be decrease.
The code I provided will work in all blogger templates, you can see this in any blogger template and the only thing you need to do is to change the class name or Id of the header in the script and CSS.
The code will not effect your website speed and other, this is a simple jQuery script, so you can add the code directly in your blogger website theme section.
Read the below steps carefully and completely, if you leave any one step then you might get error while saving the code in the theme editor.
Steps to Change Header Background Color on Scroll in Blogger
Step-1: First of all you need to login to your blogger website dashboard by using your login credentials.
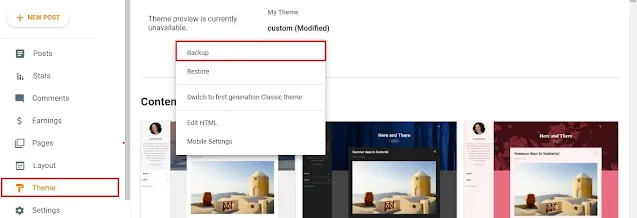
Step-2: Blogger Dashboard -> Click on Theme Section -> Click on Arrow Icon -> Click on Backup -> Download Theme.
Step-3: Blogger Dashboard -> Theme Section -> Arrow Icon -> Edit HTML -> Theme Editor.
Step-4: Copy the below provided JavaScript code and paste the copied JavaScript code above closing body tag or </body> tag.
Step-5: Now copy the below provided CSS code and paste the copied CSS code above closing body tag or </body> tag.
Step-6: After adding the code, you need to find the class name or Id of the header section by using inspect element from your browser.
Step-7: After finding the class name or Id of header, replace with .header in the script provided in step-4.
Step-8: Now click on save button.
Step-9: It will take few seconds to process and after successful processing, you will see a message i.e. Updated Successfully.
Step-10: Now you have successfully added the code for changing background color on scroll in your blogger website.
Note
If you get any error after adding the code then you need to restore your backup code again and follow above provided steps again carefully.
If this code is not working then you need to check whether yo have added class name or Id. For some templates this class name or Id will be different so for that you need to find your website header class name or Id by inspect element and replace the class name or Id in the script and CSS.
If the given code is not working then your website template class name or Id is different so find it and replace, then the code works perfectly.
You can change the background color by changing the color code in the CSS code and for color codes you can use google color picker and after choosing your color copy the color code and replace the color with new color code in the CSS code.
Conclusion
I hope that you al have understood about how to change header background color on scroll in blogger website easily in just few minutes by using jQuery.