How to Create a Responsive Bottom Icon Navigation Menu in Blogger
Hi to all, here I am going to tell you all about how to create a responsive bottom icon navigational menu in blogger website easily in just few minutes.
By adding this responsive bottom icon navigational bar in your blogger website will attract your visitors and helps them to find the categories in your blog.
The script I am providing here is responsive so, you can use it any of the blogger templates without any issue, but you need to paste the code correctly as mentioned in the below provided steps.
You might see this type of navigational bar in Medium UI blogger template, this will look awesome and provide good user experience and increase the attention of your visitor and they can access by click on the navigational button at the bottom.
Read the below provided steps carefully and completely to get clear idea on adding the navigational icon menu at bottom of blogger website as medium ui theme, if you miss any one step then you will definitely get error while saving the code in theme editor.
Steps to Create Bottom Navigation Bar in Blogger
Step-1: First of all you need to login to your blogger website dashboard by using your login credentials.
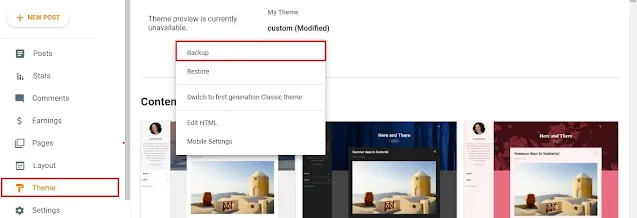
Step-2: Click on Theme Section -> Arrow Icon -> Select Backup -> Download Theme.
Step-3: Blogger Dashboard -> Theme Section -> Arrow Icon -> Edit HTML -> Theme Editor.
Step-4: Copy the below provided HTML and JavaScript code and paste copied HTML and JavaScript code above closing body tag or </body> tag.
Step-5: Copy the below given CSS code and paste copied CSS code above closing head tag or </head> tag.
Step-6: Now click on save button.
Step-7: It will take few seconds to process you website code and after successful processing your will see a message i.e. Updated Successfully.
Step-8: Now you have successfully added responsive bottom icon navigation menu in bogger website easily in just few minutes.
Note:
If you get any error while saving the code then you need to restore your backup code again and follow the same process as mentioned in the above steps.
If you change color and style of the navigational bar then you need to modify CSS code provided in step-5 and for color codes you can use google color picker for color codes.
If you want to change the SVG icons then you need to modify the HTML code provided in step-4, and you can find the icons from any third party website.
Conclusion
I hope that you have understood about how to create and add a responsive bottom icon navigational menu in your blogger website easily in just few minutes by using HTML, CSS and JavaScript.