How to Add Custom Text Selection Background Color in Blogger | Change Text Selection Color in Website
Hi to all, here I am going to tell you all about how to add custom text selection background color in blogger website easily in just few minutes b y using pure CSS.
By adding this text selection, you can attract your website visitors and also it will give your website a professional look.
You can change the text selection colors based on your website template, you can change the colors easily by replacing the color codes in the CSS.
Adding the CSS code will not effect your webpage speed or ranking or SEO, this is a simple CSS code and you can use this in any of the website, whether it may be blogger website or WordPress website or any other website.
Read the below provided steps carefully and completely, if you miss any one steps then you ay get error while saving the code in our blogger theme editor, so read the article till end.
Steps to Add custom text selection background color in blogger
Step-1: First of all you need to login to your blogger website dashboard by using your login credentials.
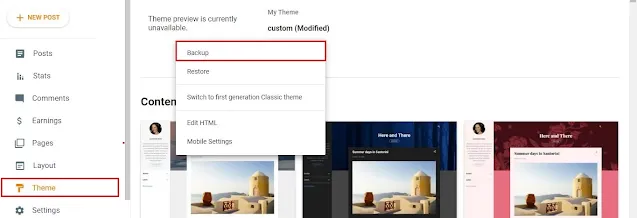
Step-2: Go to blogger dashboard -> Click on theme section -> Click on arrow icon -> Click on backup -> Click on download theme.
Step-3: Go to blogger dashboard -> Click on theme section -> Click on arrow icon -> Click on Edit HTML -> Theme editor.
Step-4: Copy the below provided CSS code.
Step-5: Paste the copied CSS code above </style> tag or ]]></b:skin>.
Step-6: Click on save button.
Step-7: It will take few minutes to process and after some time it will show a message i.e. Updates Successfully.
Step-8: Now you have added custom text selection background color in Blogger website easily in just few minutes.
Note
If you get any error while saving the theme code, then you need to restore your backup code again and repeat the same process told in above steps carefully.
If you want to change the colors of the background selection you can need to replace the color codes in CSS, for color codes you can use google color picker.
You can also add the different background text selection colors in different places of your blogger website by finding the class of the place, by inspect element.
You can also add different color for headings and normal text by just adding the heading class and you can change the colors as per your website template.
Conclusion
I hope that you have understood about how to change text selection color in blogger website or any other website easily in just few minutes by using pure CSS.