How to Add Floating Banner Ads in Blogger
Hi to all, here I an going to tell you all about how to add floating left and right banner ads in blogger website easily in just few minutes by using HTML and CSS.
Floating ads can help the publisher to increase CTR and CPM and generate more income from any ads network.
By adding this your can increase the ad impressions and also gives your website a good lock and attract visitors and force your visitor to click on it.
You need to create your ads code and add that create ads code in the below provided code and ads will show automatically.
These codes will not provide any errors or issues in your theme or will not create any effects in SEO or ranking of your page so, you can use the codes in any blogger template.
Read the below provided steps carefully and completely, if you miss any one step then you may get error while saving the code in the theme editor, so read the article till end.
Steps to Add Floating Left & Right Banner Ads
Step-1: First of all you all need to login to your blogger website dashboard by using your login credentials.
Step-2: Go to blogger dashboard -> Click on theme section -> click on arrow icon -> click on backup -> click o download theme.
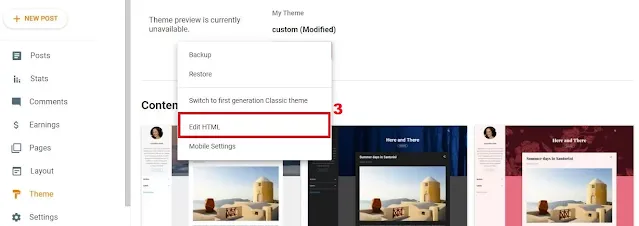
Step-3: Go to blogger dashboard -> click on theme section -> click on arrow icon -> click on Edit HTML -> Theme Editor.
Step-4: Copy below provided CSS code and paste the copied CSS code above closing head tag or </head> tag.
Step-5: Copy the below provided HTML and JavaScript code and paste the copied HTML and JavaScript code below open body tag or <body> tag.
Step-6: Now you need to create vertical display ads by login to your google AdSense account and copy the ad code and replace your ads code in the HTML code.
Step-7: Click on save button and it will take few seconds to process and after it show a message i.e. Updated Successfully.
Step-8: Now you have successfully added floating left and right banner ads in your blogger website easily in just few minutes.
Note
If you get any error while saving the code then you need to restore your backup code again and need to follow the same steps given above.
If you want to change the color or any style of the banner, then you need to change the CSS code, for changing the color you need color codes, to get color codes you can use google color picker.
Create only vertical ads with responsive, if you create any other ad then it will gve error, because this floating banner shows in vertical, so you need to create vertical banner ad only with responsive.
Paste the the codes correctly in the positions as mentioned in the above steps, if you miss place the codes then you will not see the banners in your website, so read the steps carefully and add the codes in your blogger theme.
Conclusion
I hope that you have understood about how to add floating left and right banner ads in blogger website easily in just few minutes by using HTML, CSS and JavaScript.