How to Add Disco Light Hover Effect on Blogger Images
Hi to all, here I am going to tell you all about how to add disco light hover effect on blogger images easily in just few seconds by using CSS.
By adding this disco light in your blogger images, will attract your website visitors and also by adding this will also give good user experience and also gives a professional look to your website.
By adding the CSS code will not effect your website speed or ranking, so you can use the code in all blogger templates or in other websites.
Read the below provided steps carefully and completely, if you miss any one step then you might get error while saving the CSS code in your blogger theme editor section, so read the complete article carefully.
Steps to Add Disco Light Hover Effect in Blogger
Step-1: First of all you need to login to your blogger website dashboard by using your login credentials.
Step-2: Go to blogger website dashboard -> Click on theme section -> Click on arrow icon -> Choose backup -> Click on download theme.
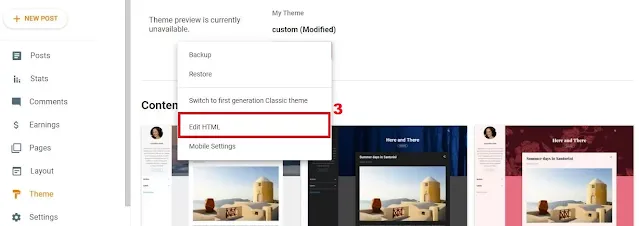
Step-3: Go to blogger website dashboard -> Click on theme section -> Click on arrow icon -> Choose Edit HTML -> Blogger theme editor.
Step-4: Copy below provided CSS code.
Step-5: Paste the copied CSS code above ]]></b:skin> tag.
Step-6: After adding the CSS code, click on save button.
Step-7: It will take few seconds to process and after successful process, you will see a message i.e. Updated Successfully.
Step-8: Now you have successfully added disco light hover effect on your blogger website easily in just few minutes.
Note
If you get any error while saving the code then, you need to restore your backup theme code again and need to repeat the same process as mentioned in the above provided steps carefully.
If you want to change the styles, you need to modify above provided CSS code.
Conclusion
I hope that you have understood about how to add disco light hover effect on blogger images easily in just few seconds by using CSS code.