How to Add Full Screen Search Box in Blogger | Full Screen Search Box
Hi to all, in this article I am going to tell you all bout how to add full screen search box in blogger website easily in just few minutes by using HTML and CSS.
The stylish fall screen search box on a popup with pure CSS method for the header, the search form will be displayed when we click on the search icon at the header.
By adding this search box, you can attract your visitor attention and also by using this you can show some popular posts or categories in the search box, so that your visitor can easily access those webpages easily.
These two codes will not effect your webpage speed, so you can use these codes in any blogger templates and this search box is fully responsive.
Read the below provided steps carefully and completely to get clear understanding about adding of full screen search box in blogger website without any error, if you miss any one step then you may get error while saving the code in theme editor.
Steps to Add Full Screen Search Box in Blogger
Step-1: First of all you all need to login top your blogger website dashboard by using your website login credentials.
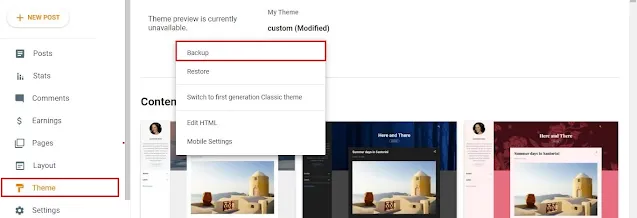
Step-2: Go to blogger website dashboard -> Click on theme section -> Click on arrow icon -> Select backup -> Click on download theme.
Step-3: Again Go to blogger website dashboard -> Click on theme section -> Click on arrow icon -> Select Edit HTML -> Blogger theme editor.
Step-4: Copy below provided HTML code.
Step-5: Now paste the copied HTML code in the place of search icon in the header section, you can search for your previous search icon by using inspect element and then replace the HTML code in the place of old search bar HTML code.
Step-6: Now copy below provided CSS code and paste the copied code above closing head tag or </head> tag.
Step-7: After adding the two codes, click on save button.
Step-8: Now you have successfully added full screen search box in your blogger website easily in just few minutes.
Note
If you get any error while saying the theme code then you need to restore your backup code again and need to repeat the same process as mentioned in above steps carefully.
If you want to change the color or styles of the search box then you need to modify CSS code, and to change the colors you need to replace color codes and for color codes you can use google color picker
Conclusion
I hope that you have understood about how to add full screen search box in blogger website easily in just few minutes using HTML and CSS.